Momentan werden viele eBooks nachträglich aus der Satz- oder PDF-Datei erstellt. Sie als Autor oder Verlag wünschen sich ein möglichst identisches Abbild der Print-Version. Eine 1:1 Übertragung des Print-Layouts ist aber nicht immer auch der beste Weg zu einem großartigen digitalen eBook.
Wir gehen hier auf die wichtigsten Unterschiede von Buch und eBook ein, die Autoren kennen sollten, um ihr eBook optimal zu planen und zeigen Ihnen, welche gestalterischen Kriterien Sie bei der Übertragung Ihres Layouts auf ein eBook berücksichtigen sollten. Denn nur, wenn eBooks gestalterisch und funktional an die Anforderungen der eReader und eReader-Programme angepasst sind, werden Leser – egal auf welcher Plattform – langfristig auch Freude mit ihrem eBook haben.
Vorbetrachtungen: eBook – ein Buch ohne Behälter
Mit der Digitalisierung in ein eBook durchläuft ein Buch einen Paradigmenwechsel. Während ein gedrucktes Buch genau auf ein definiertes Format zugeschnitten ist, ist ein eBook nun auf einem kleinen Smartphone genauso gut zu lesen wie auf einem eReader (z.B. Kindle), einem Tablet (z.B. iPad) oder auf einem sehr viel größeren Desktopcomputer. Der Text löst sich vom fest definierten Layout (Behälter) ab.
Diese Flexibilität im Layout nennt man auch “reflowable Layout” oder auf Deutsch: mitfliessendes Layout. Wieviel Text letztendlich auf einer Seite landen wird, wie groß die Schrift und Seitenränder sind, wo ein Wort getrennt wird, entscheidet in letzter Instanz nun nicht mehr der Designer, sondern die Software oder der Leser.
Für das reflowable Format, das auf Kleinstgeräten wie dem iPhone bis hin zum 19 Zoll Computerbildschirm gelesen werden kann, gibt es zwei gängige Formate: .MOBI (für Amazons Kindle ) und ePUB. Beide sind sehr ähnlich strukturiert und werden im folgenden immer gemeinsam betrachtet.
Bei einem einspaltig gesetzten Roman, der aus Fließtext mit einigen Überschriften besteht, ist die Umwandlung in ein reflowable eBook relativ einfach zu meistern. Wie geht man aber bei Büchern vor, deren Print-Version sich nicht besonders gut in ein solches Format umwandeln lässt. Wie geht man die Übertragung komplexer, mehrspaltiger Layouts mit Bildern, Tabellen und Grafiken an?
Autoren und Verlagen eröffnen sich hier 3 Möglichkeiten:
1.) Das definierte Layout des Buches wird beibehalten. Man wählt ein digitales Format mit fixiertem Layout wie iBooks Author, fixed Layout .ePUB, PDF oder gar eine App. Damit beschränkt man das eBook gleichzeitig aber auch auf bestimmte mobile Endgeräte, Funktionen und Leser. Auf Kosten des Layouts, vielleicht aber auch erweiterter Funktionalität (z.B. Interaktivität), büsst das eBooks an Reichweite ein.
2.) Man überträgt das bestehende Layout in ein “reflowable” Format. Das Buch wird so umstrukturiert, dass es mit allen eReadern und Displaygrößen kompatibel ist. Bei mehrspaltigem Layout werden Textblöcke z.B. in einem einspaltigen Layout hintereinander angeordnet.
3.) Als Vertriebsstrategie wählt man eine Mischform aus 1.) und 2.), bei der Geräte mit bestimmten Funktionalitäten anvisiert werden. Für weniger entwickelte Geräte wird hingegen eine Alternativdatei zur Verfügung gestellt. Ein Beispiel wäre ein Sachbuch, für das eine interaktive iBooks Author Version mit Demonstrationsvideos, 3D-Ansichten und Slideshows für iPad erstellt wird. Für allen übrigen Plattformen wird ein reflowable ePub angeboten.
Im Folgenden schauen wir uns die einzelnen Kriterien für die Vorbereitung eines Buches in das reflowable Format an.
1. möglichst einspaltiges Layout
Da ein reflowable eBook an unterschiedlich großen Displays und in unterschiedlichsten Programmen gelesen werden muss, sollte die Struktur eines Buches vor allem dann, wenn das Print-Layout sehr komplex ist, so umgearbeitet werden, dass es auch auf eReadern läuft, die sehr kleine Displays haben.
Eine wichtige Regel: Mehrspaltige Layouts sollten so umstrukturiert werden, dass lange Textabschnitte in einspaltige Layouts transferiert und hintereinander angeordnet werden. Anstelle von mehreren Spalten kann man z.B. farbige Hintergründe einsetzen, um Textabschnitte voneinander abzugrenzen. Nur bei sehr kleinen Textblöcken kann es sinnvoll sein, sie in zweispaltigen Layouts zu belassen.
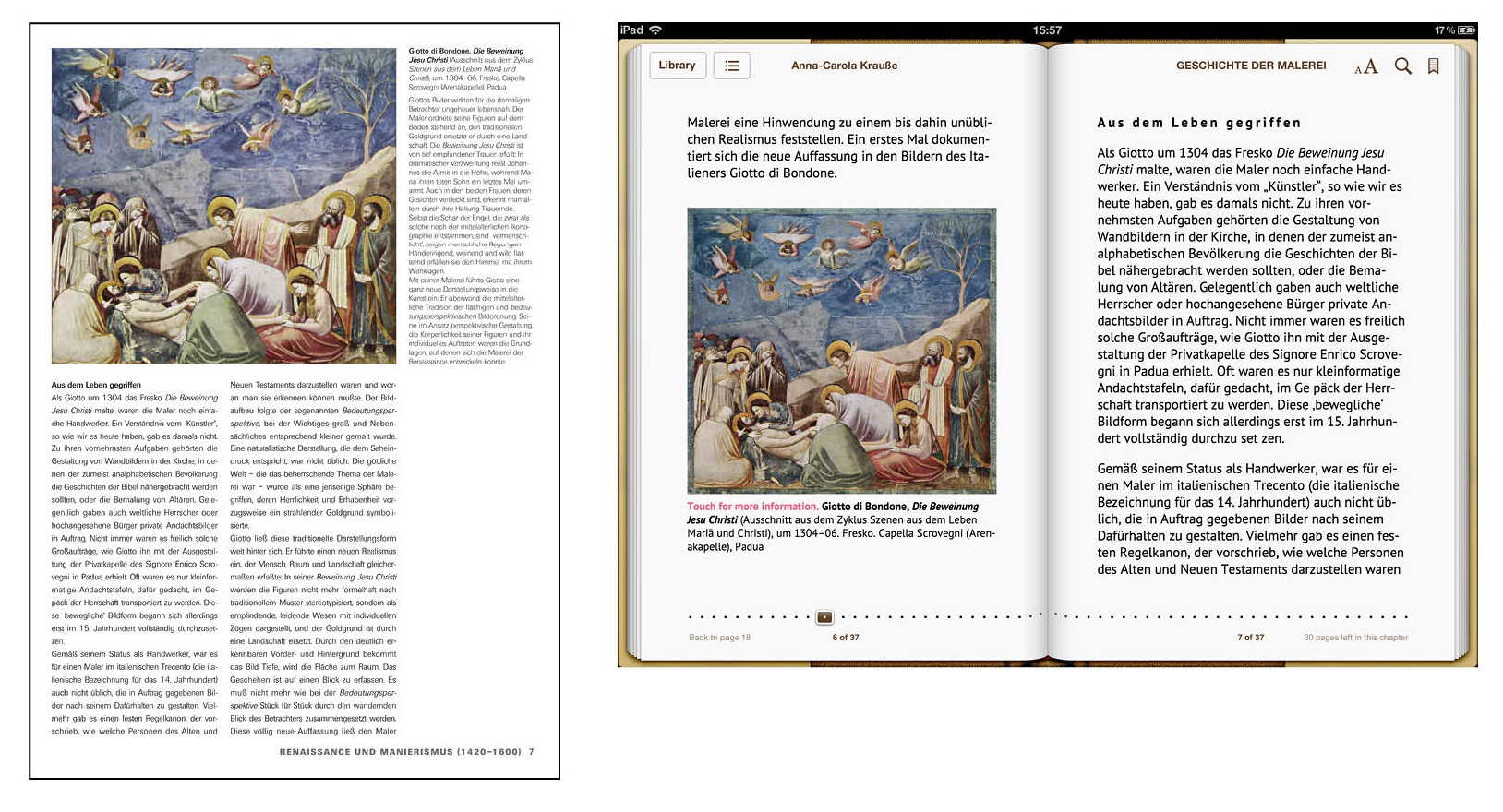
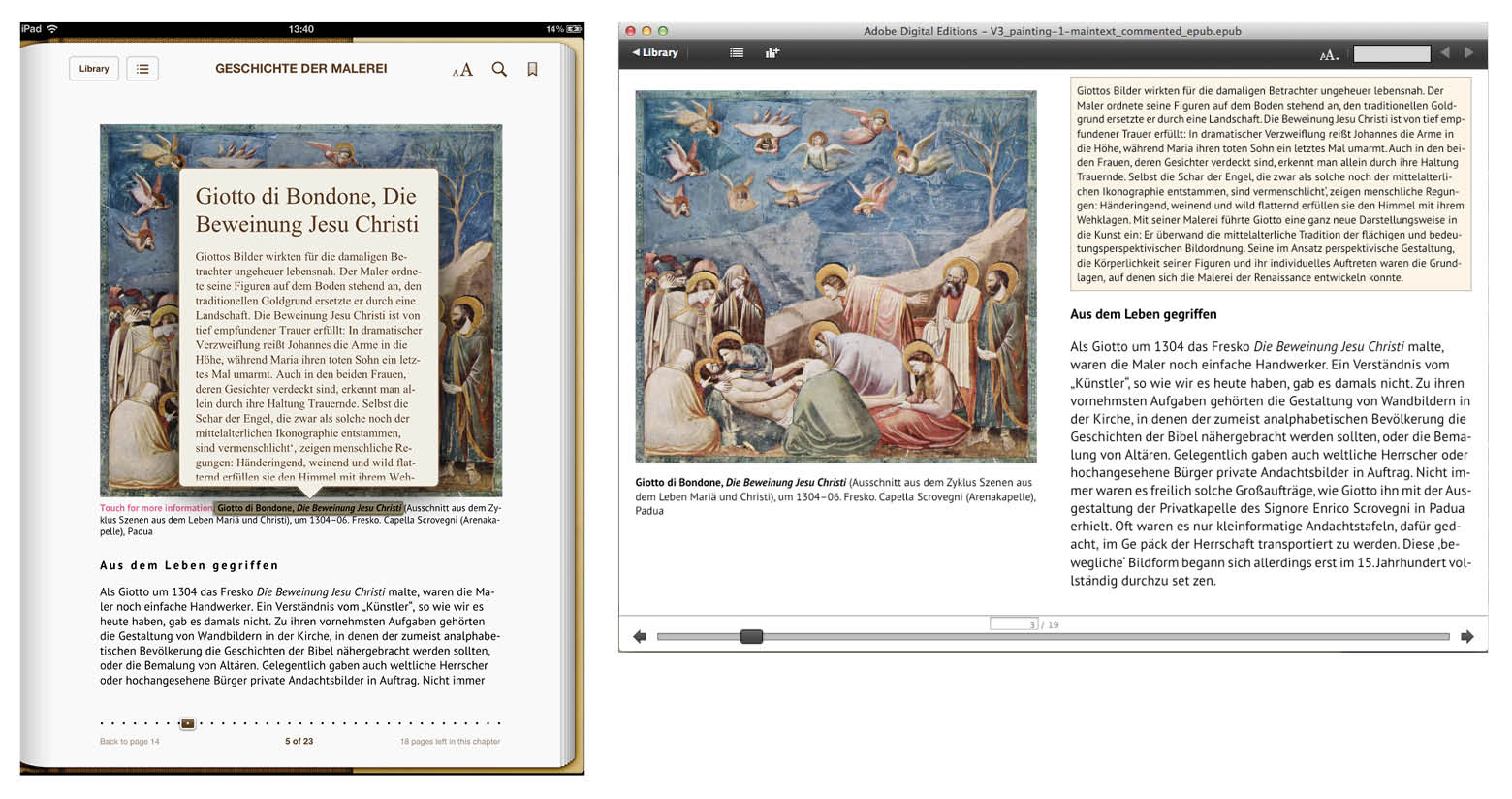
 Links: Ausgangs-PDF: Text mit mehrspaltigem Layout
Links: Ausgangs-PDF: Text mit mehrspaltigem Layout
Rechts: Umsetzung: Einspaltiges Layout, dass auch bei kleinen Displaybreiten funktioniert, Ansicht: iPad.
(Quelle: Delius Books)
2. eBooks und Seitenzahlen
Weil der Text eines eBooks sich an verschiedene Displays anpasst, ändert sich jeweils auch die Seitenzahl. Öffnet man ein Buch beispielweise mit Adobe Digital Edition auf einem Laptop werden 1024 Zeichen auf einer Seite angezeigt. Dasselbe Buch auf einem Kobo Reader hat bedeutend weniger Zeichen. Die Seitenzahlen eines eBooks stimmen nun also nicht mehr mit den Seitenzahlen der Printversion überein und ändern sich dynamisch.
3. Fussnoten
Aus diesem Grund ist es unmöglich, Fussnoten bestimmten Seiten zuzuordnen. In einem eBook werden sie zu Endnoten. Um die Navigation zu erleichtern, sollten Fussnoten verlinkt werden, so dass der Leser zwischen Fussnote und kommentierter Textstelle hin- und herspringen kann.
4. Hyperlinks und Querverweise
Wie eine Webseite können eBooks Hyperlinks enthalten, mit denen der Leser sofort zu einer bestimmten Textstelle springen oder externe Webseiten besuchen kann (z.B. Ihre Homepage oder den Werbetrailer Ihres nächsten Buches). Wie auch bei Webseiten sollten Hyperlinks farbig oder unterstrichen dargestellt werden, so dass der Leser erkennt, dass es sich hierum interaktive Inhalte handelt. Bei Querverweisen innerhalb des Buchs ist es ratsam, statt Seitenzahlen Textanker anzugeben. Also statt (siehe S. 24, Absatz 2) schreiben Sie (siehe Kapitel 2.1, zum Thema xxx). Das Wort xxx wird verlinkt.
Die buchinterne Verlinkung ist gerade auch bei der Indexierung bestimmter Begriffe besonders nützlich. Ein eBook-Index muss nicht mehr auf Seitenzahlen verweisen, sondern kann direkt zu den Begriffen im Text verlinken.
5. Inhaltsverzeichnis
Auch mit dem Inhaltsverzeichnis verhält es sich bei eBooks etwas anders als bei gedruckten Büchern. Traditionell steht das Inhaltsverzeichnis am Anfang des Buches. Da es bei eBooks aber viel zu viel Zeit kosten würde, Seite um Seite an den Anfang des Buches zurückzuklicken, erlauben uns eReader das Inhaltsverzeichnis jederzeit über eine Taste zu erreichen. Dementsprechend wird es am Anfang der meisten eBooks auch weggelassen.
Manchmal kann es aber auch durchaus sinnvoll sein, das klassische Inhaltsverzeichnis zusätzlich am Anfang des Buches einzubinden und mit Hyperlinks zu den Kapiteln zu versehen. Bei komplexen Sachbüchern mit vielen Kapiteln und Unterkapiteln erhält der Leser durch ein zusätzliches Inhaltsverzeichnis sofort einen Überblick über die Gesamtstruktur des Buches.
6. Bilder
Im reflowable Layout haben auch Bilder keinen fest definierten Platz, sondern sind im Textfluss verankert und passen sich wie der Text dem jeweiligen Display an. Im Unterschied zum Druck werden Bildgrößen deshalb in relativen, prozentualen Werten (proportional zur Displaygröße) und nicht in absoluten Werten (Pixel) angegeben. In der Gestaltungsdatei eines eBooks (CSS) wird z.B. festgelegt, ob ein Bild 100% weit sein – also über die ganze Seite spannen oder nur 50% – also nur über die halbe Seite spannen soll. Die absoluten Dimensionen einer eingebundenen Bilddatei richtet sich dann nach seiner größtmöglichen Darstellung.
Diese Höchstgrenze wird uns derzeit vom iPad3 mit Retina Display vorgegeben. Sie beträgt: 2048x1536px bei ein Auflösung von 264dpi, wobei nach den Richtlinien Apples keine Bilddatei größer sein darf als 2 Millionen Pixel.
Bilder sollten auf diese Höchstgrenze hin optimiert werden, denn iBooks (Leseprogramm für iPhone und iPad), erlaubt Lesern ein Bild per Doppelklick im Volllbildmodus anzeigen zu lassen. Ist die absolute Größe eines Bildes zu klein gewählt, füllt es nur einen Bruchteil des Displays aus (siehe Screenshot). Gerade wenn ein Bild besonders detailiert ist, wünschen sich Leser diese maximalen Anzeigegröße auch ausnutzen zu können.
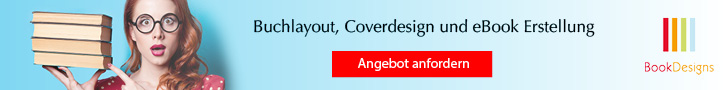
Links: Screenshot von einem Bild im Textfluss, Ansicht: iPad.
Rechts: In voller Größe nach Doppelklick auf das Bild, Ansicht: iPad. (Quelle: Delius Books)
Neben den Bildgrößen kann man auch die Farbigkeit von Bildern für eReader optimieren. Die meisten Reader mit eInk Technologie haben Schwarz und Weiss Displays. Die Kontraste bei Farbbildern sollten also auch hinsichtlich ihrer Darstellung auf diesen Bildschirmen überprüft und optimiert werden.
Bildbeschreibungen werden so mit dem Bild verbunden, dass sie mit dem Bild mitfliessen können und nicht auf die andere Seiten verrutschen.
7. Tabellen
Auch Tabellen werden bei der Konvertierung in XHTML umgewandelt. Für sie gilt die gleiche Regel wie für mehrspaltigen Text. Eine Tabelle mit jeweils wenigen Zeichen in den einzelnen Spalten wird in der Regel ausreichend gut von allen Geräten dargestellt.
Befindet sich allerdings besonders viel Text in den Spalten, sollte darüber nachgedacht werden, ob die Tabelle in ein lineares Layout umstrukturiert werden kann.
Hierzu ein Beispiel:
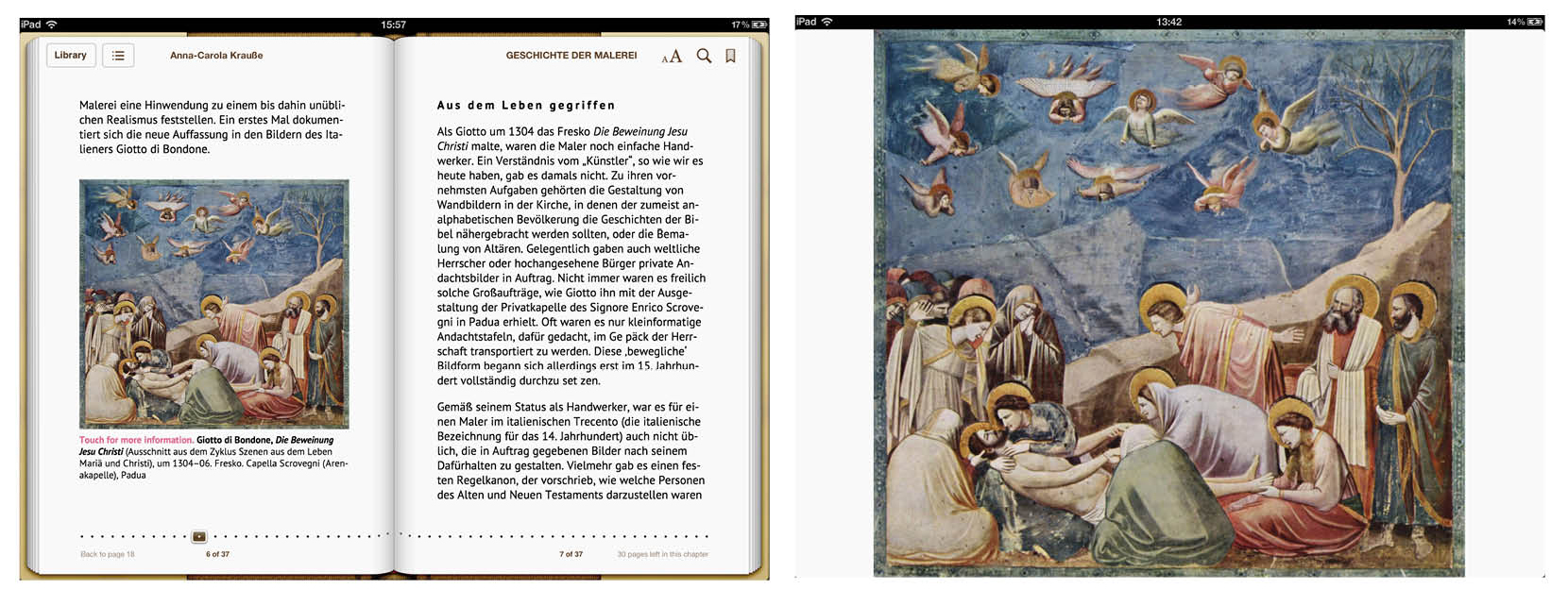
Oben Links: Tabelle, die auch bei wenig Displayplatz gut funktioniert. Unten Links: Zu viel Text ist in den einzelnen Spalten einer Tabelle. Unten Rechts: Die selbe Tabelle, umstrukturiert.
(Quelle: Friedrich Borrosch: Steuerratgeber Einkommenssteuererklärung)
Alternativ können Tabellen auch als Bilder eingebettet werden. Diese Variante sollte aber als absolute Notlösung betrachtet werden. Da Bilder, wie im vorherigen Kapitel erwähnt, proportional zur Displaygröße eingebunden werden, wird der Text je kleiner das Display nicht nur unlesbarer, es kann mit den unterschiedlichen Displayweiten auch zu Verzerrungen des Texts kommen.
8. Schriften einbetten
Bisher war es den Lesegeräten belassen, Systemschriften zur Verfügung zu stellen, aus denen der Leser auswählen kann. Seit ePub3 ist nun aber die Einbindung von Schriften in ein eBook möglich und auch von den meisten gängigen Lesegeräten unterstützt.
Die Einbindung von Schriften kann eine gute Methode sein, einen Wiedererkennungswert zu erzeugen oder eingesetzt werden, um das Buch aus der Masse von Veröffentlichungen herauszustellen.
Da eine Schrift beim Einbetten in die eBook-Datei aber automatisch auch vertrieben wird (durch Öffnen der eBook-Datei kann die Schrift extrahiert werden), handelt es sich hier um eine lizenzrechtliche Angelegenheit. Für kommerzielle Schriften müssen in der Regel Lizenzen (EULA) erworben werden, um diese offiziell in eine eBook-Datei einbinden zu dürfen. Eine Alternative hierzu ist das Einbinden von Open Source Schriften.
Mehr zum Thema können Sie in diesem Artikel lesen:
“Schriften einbetten in eBooks” (Artikel folgt)
9. Textformatierung
In der Regel sind folgende Textformatierungen in einem eBook möglich, die fehlerfrei von der Vorlage übernommen werden können:
– Fettschrift
– Kursivschrift
– Unterstreichung
– farbige Kennzeichnung (Achtung: Farbe sollte auch auf schwarz/weiss Displays getestet werden)
– zentriert
– Blocksatz
– verschiedenen Listenarten (mit Punkten, Zahlen, römischen Ziffern usw.)
Zusätzlich kann programmiert werden:
– Kapitälchen (Achtung: nicht alle Lesegeräte können diese anzeigen)
– wann ein Seitenumbruch erfolgt
– Vermeidung von “Schusterjungen” und “Hurensöhnen”
– farbige Hinterlegung von Textabschnitten
– Rahmen um Textblöcke
– kurze Randinformationen
10. Interaktive Elemente und “Fallbacks”
Mittlerweile können Sie ein eBook mit interaktiven Elementen anreichern und Ihren Lesern so ein ganz neues E-Book-Erlebnis bieten. Mit dem ePUB3-Support von Javascript und anderen ePub spezifischen Elementen, sind eine ganze Reihe von interaktiven Möglichkeiten für reflowable eBooks vorgesehen. Interaktive Elemente wie z.B. Videos, Musikdateien, interaktive Quizfragen, Pop-Up-Elemente, bewegte Bilder, zoombares Kartenmaterial, Diashows und vieles mehr können Ihren Lesern einen deutlichen Mehrwert bieten.
Da aber nicht alle Lesegeräte diese multimedialen Features unterstützen und nicht alle den ePUB Standard ordnungsgemäß interpretieren, wird mit sogenannten Fallbacks gearbeitet.
Die Fallback Methode:
Viele eReader verstehen Anweisungen nicht, überschreiben Teile des Codes oder haben Darstellungsbugs. Als Produzent muss man diese Limitationen kennen, einplanen und das eBook auf möglichst vielen Endgeräten testen.
Möchten Sie Extra-Features in ihrem Buch, sollten sie immer auch Fallbacks einplanen. Das heisst, Inhalte die nur auf bestimmten Geräten laufen, werden mit Alternativversionen bzw. Alternativanweisungen versehen.
Hier einige Beispiele aus der Praxis:
Während das iPad das Abspielen von Videos erlaubt, wurde noch kein eInk Gerät entwickelt, dass in der Lage ist Bewegtbild abzubilden. Soll ein Video in ein eBook eingebunden werden, wird ein Standbild angegeben, dass auf eInk Readern angezeigt wird zusammen mit der Information, dass dieses Gerät Video nicht unterstützt.
Seit wenigen Monaten kann man auf iBooks für iPad “interaktive Tooltipps” verpacken, die als Pop-up beim Touch auf ein festgelegtes Element aufspringen. Das eBook kann so programmiert werden, dass diese Textbausteine, die auf dem iPad versteckt sind, auf allen anderen eReader als ganz normale, farblich abgegrenzte Element im Fliesstext erscheinen.
Links: Tooltipps auf dem iPad – erweiterte Infos zum Bild sind über einen Link zugänglich.
Rechts: Fallback: Die gleiche Datei auf Adobe Digital Editions 1.8 (Desktop), das Tooltipps nicht unterstützt. Die erweiterten Infos aus den Tooltipps sitzten im farbig hinterlegten Abschnitt.
(Quelle: Delius Books)
11. Korrekturlesen
Das Nachträgliche Korrekturlesen ist ein absolutes Muss. Da eBooks häufig leider nur als Surrogate zu den “eigentlichen” Büchern verstanden werden, wird diese einfache Grundregel hier schnell vernachlässigt. Bei der Konvertierung können sich schnell einfache Fehler einschleichen. Ein gutes Beispiel ist der Skandal um Barnes und Nobels Englische Version von “Krieg und Frieden”. Als Teil des Konvertierungprozesses musste das Wort “kindle” in den Metadaten durch das Wort “Nook” ersetzt werden. Ein Job, der hervorragend für Automation geeignet ist. Da er aber nachlässig durchgeführt wurde, wurde im gesamten Fliesstext des Buches alle Instanzen von “kindle” durch “Nook” ersetzt. (Quelle: The Guardian)
Häufig kommte es vor, dass z.B. feste Zeilenumbrüche und Trennstriche aus der Vorlage mitübernommen werden. Im eBook kann das dann zu unschönen Umbrüchen und Trennstrichen mitten im Text führen, die nachträglich per Hand entfernt werden müssen.
Zum derzeitigen Entwicklungsstand sind uns als eBook Produzenten beim Layout noch einige Grenzen gesetzt. Es ist zu erwarten, dass sich dies in Zukunft ändert, unsere Layouts komplexer werden und bestimmte Gerätetypen gezielt addressieren können. Bis dahin müssen wir mir einfachen und effektiven Gestaltungselementen arbeiten, um schöne und gut strukturierte eBooks zu erstellen.
Autoren: Jeannette Zeuner (Book Designs) & Sabine Gottfried
Gerne helfen wir Ihnen bei der eBook-Erstellung! Senden Sie uns eine Anfrage an info@bookdesigns.de









Josef Moeller
Hallo, die einzige Seite die eine umfassende Information zur E-Book-Erstellung gibt. Hervorragend!
Eine Frage meinerseits:
Reicht als Grundlage die Word-Datei zur späteren Konvertierung aus? (Ich plane eine Textsammlung als e-book zu veröffentlichen)
Henning Rabe
Sehr gute, einleuchtende Seite! Habe trotzdem eine Frage: Muss ich auch ein Inhaltsverzeichnis für ein e-book erstellen, dass nur aus (13) nach ihrer Zahl benannten Kapiteln besteht? Für 1, 2, 3 usw. benötige ich das doch nicht, oder fehlt mir das entscheidende Basiswissen über ein e-Inhaltsverzeichnis? In jedem Fall danke!!!
Gudrun
Herzlichen Dank für den Beitrag. Mir hat er sehr geholfen. Über das Layout nachzudenken, habe ich bis jetzt erfolgreich vor mir hergeschoben. Jetzt kann das wachsen.
Pingback: Geräteformate/Auflösungen für e-Book-Lesegeräte – Multichannel Publishing